ConstraintLayout(约束布局), 是2016年Google I/O最新推出的Android布局, 目前还在完善阶段. 从推出的力度而言, 应该会成为主流布局样式. 在最新版本的Android Studio中, ConstraintLayout已经成为默认布局.
更多: http://www.wangchenlong.org/
欢迎Follow我的GitHub: https://github.com/SpikeKing

使用ConstraintLayout布局的最新版本
1.0.0-alpha4, 需要下载最新Canary版本的Android Studio, 下载地址.
ConstraintLayout作为非绑定(Unbundled)的支持库, 命名空间是app:, 来自于本地包的命名空间. 本文介绍ConstraintLayout布局的常见使用方式.
本文源码的GitHub下载地址
概念
ConstraintLayout约束布局的含义: 根据布局中的其他元素或视图, 确定View在屏幕中的位置. 包含三个重要信息, 根据其他视图设置位置, 根据父容器设置位置, 根据基准线设置位置.
1 | layout_constraint[本源]_[目标]="[目标ID]" |
例如:
1 | app:layout_constraintBottom_toBottomOf="@+id/constraintLayout" |
约束当前View的底部至目标View的底部, 目标View是constraintLayout. 表明, 把当前View放置到constraintLayout(父容器)的底部, 并且底部一致.
为了演示多个示例, 使用复用的Activity页面. 根据参数设置标题和布局Id.
1 | public class LayoutDisplayActivity extends AppCompatActivity { |
主页面使用ListView展示多个项, 每项都是不同的布局. 点击项发送不同的Intent, 填充所要显示的页面.
1 | public class MainActivity extends AppCompatActivity { |
基础
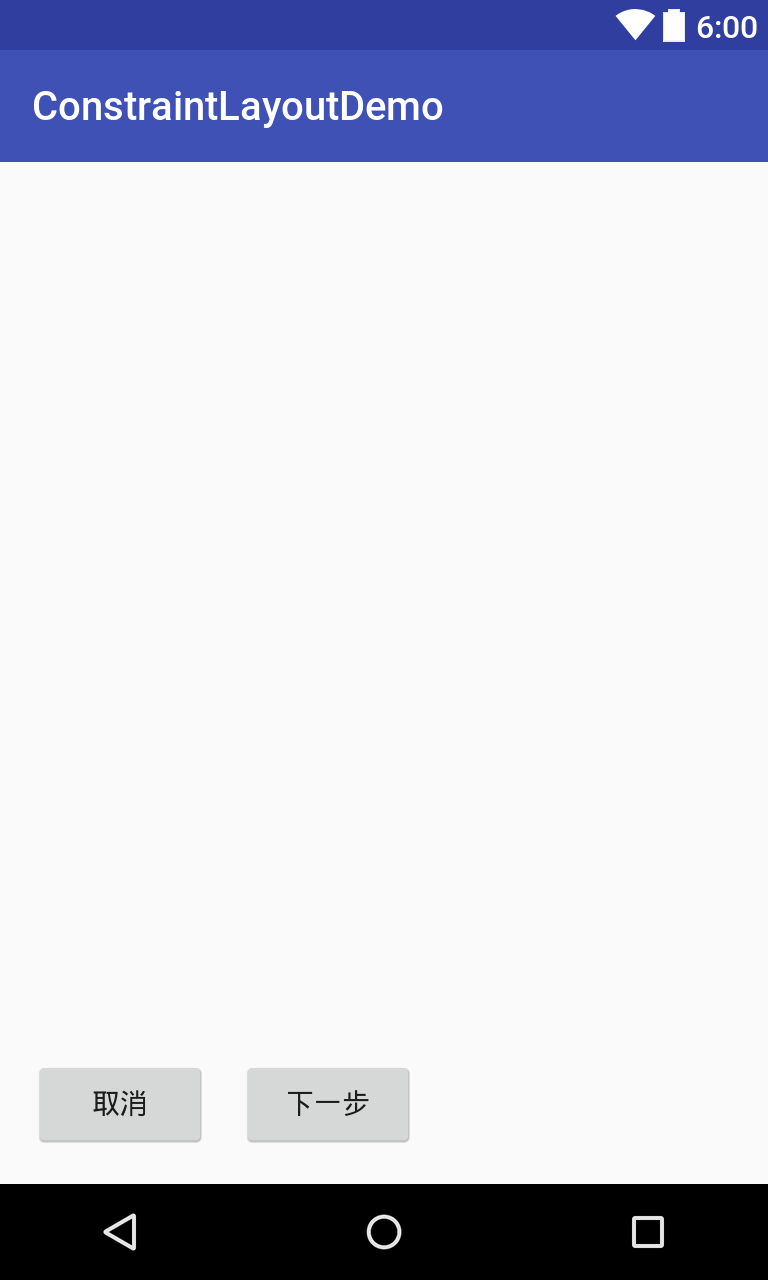
ConstraintLayout布局最基本的使用方式, 就是直接指定位置. 取消按钮的底部对齐constraintLayout(父容器)的底部, 左侧对齐父容器的左侧. 下一步按钮的底部对齐父容器的底部, 而左侧对齐取消按钮的右侧. 并且每个按钮边缘有Margin空隙.
1 | <?xml version="1.0" encoding="utf-8"?> |
ConstraintLayout的属性设置, 最重要的就是理解属性的表示含义.

比例
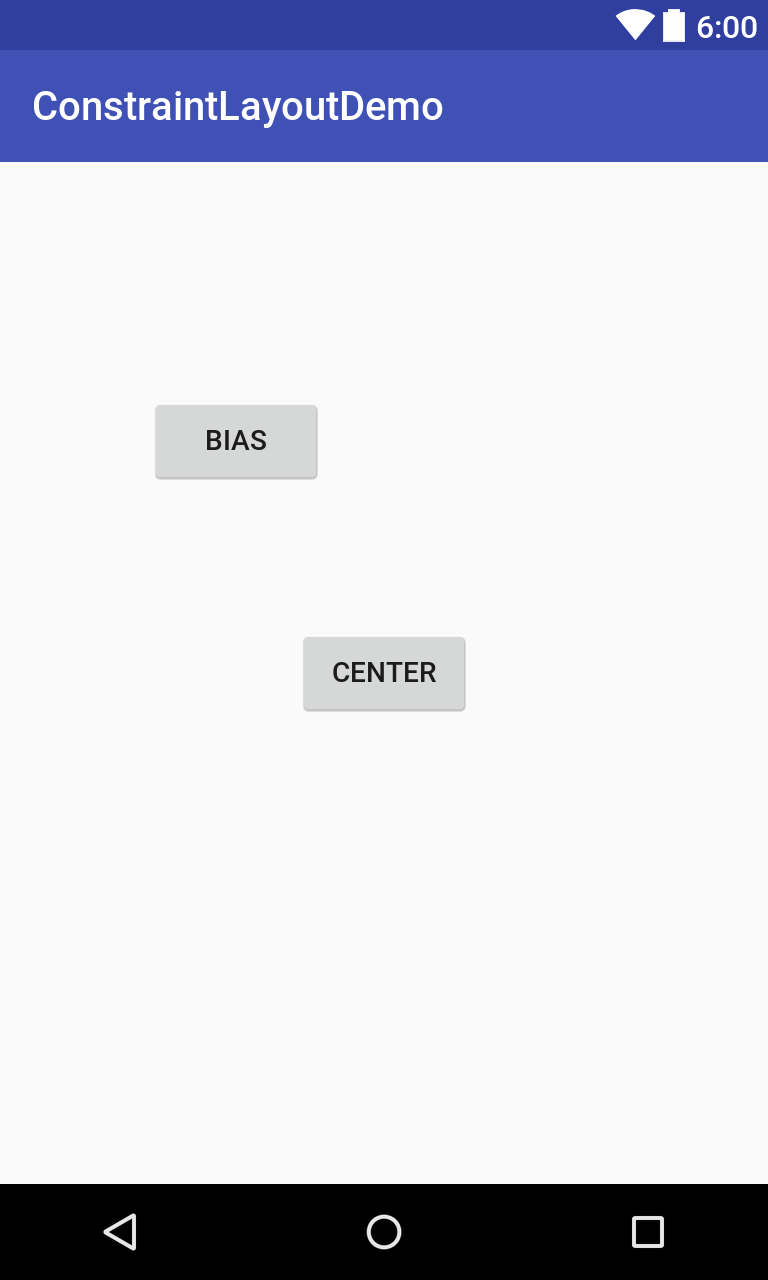
ConstraintLayout布局除了对齐属性, 还有重要的比例属性. 中心(Center)按钮需要把全部边界与constraintLayout(父容器)边界对齐, 则为居中. 同时还可以设置水平与竖直的比例, 如0.25. Bias按钮设置水平与竖直的比例是0.25, 表示左侧与右侧比例是1:4, 上部与下部的比例是1:4.
constraintHorizontal_bias设置水平比例, constraintVertical_bias设置竖直比例.
1 | <?xml version="1.0" encoding="utf-8"?> |
tools:layout_editor_absoluteX属性对于视图起到辅助作用, 理解边界的真实距离, 点击可视化布局会自动生成.

引导线
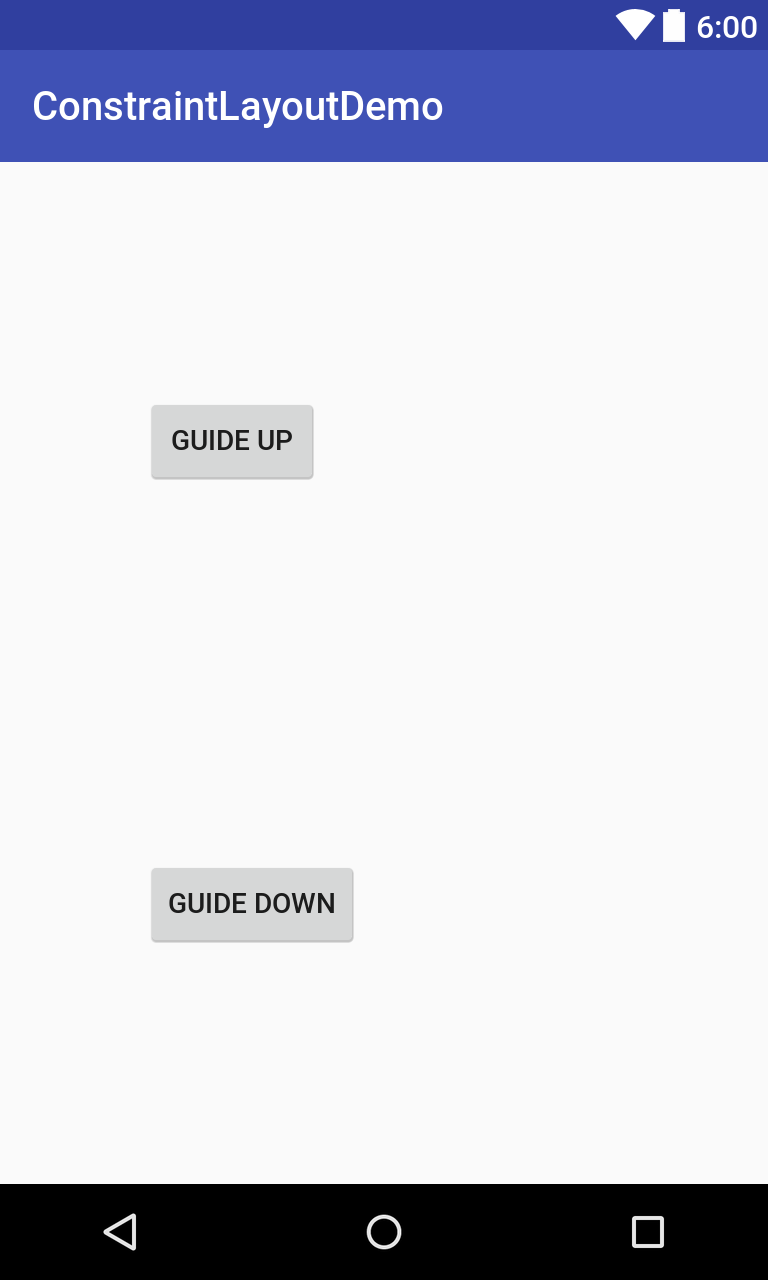
ConstraintLayout布局除了与布局对齐以外, 还可以与引导线(Guideline)对齐. 设置竖直引导线(Guideline)距离左侧72dp. 按钮(Button)的左侧都与引导线对齐, 上下使用比例的方式排列, 一个0.25比例, 一个0.75比例.
1 | <?xml version="1.0" encoding="utf-8"?> |

视图尺寸
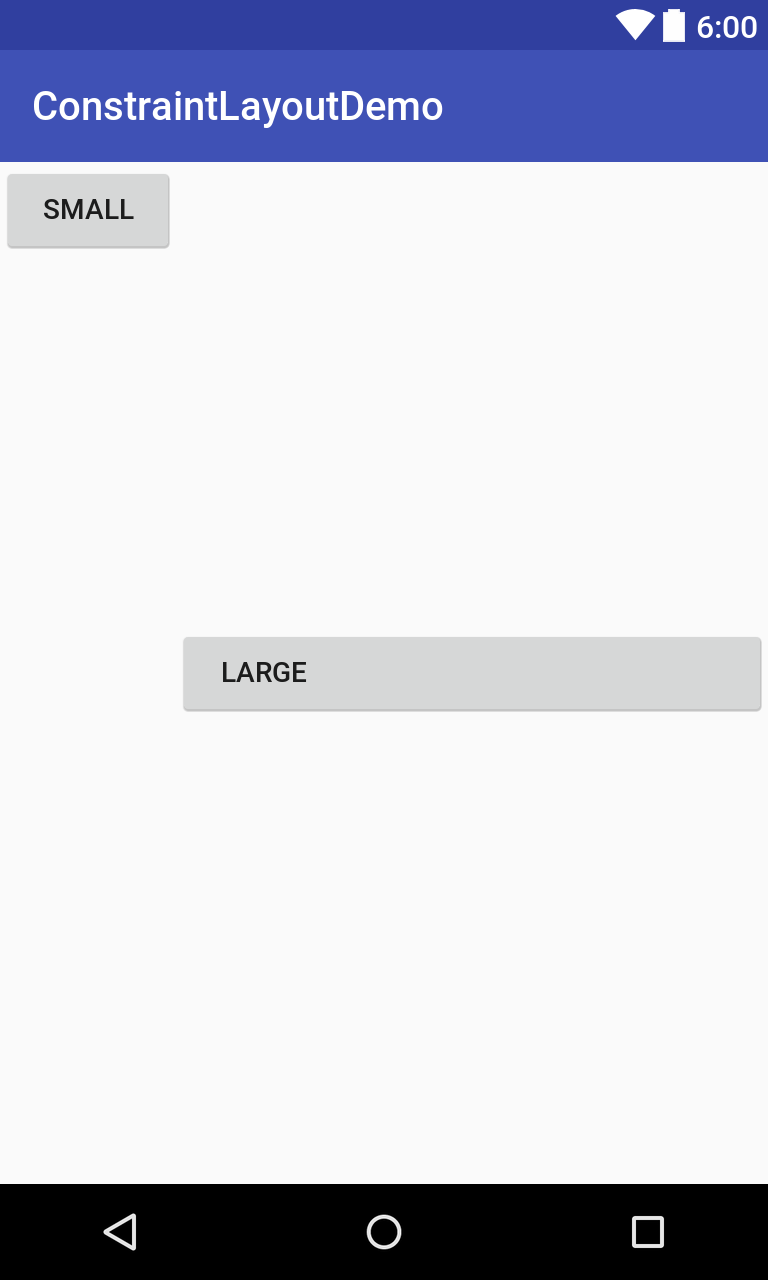
ConstraintLayout布局中的控件也可以设置填充尺寸. 控件把宽度设置为0dp会自动根据位置进行填充. 如Large按钮, 左侧对齐与Small按钮的左侧, 右侧对齐与constraintLayout父控件的右侧, 宽度设置为0dp, 实际会填充全部位置.
1 | <?xml version="1.0" encoding="utf-8"?> |

视图纵横比
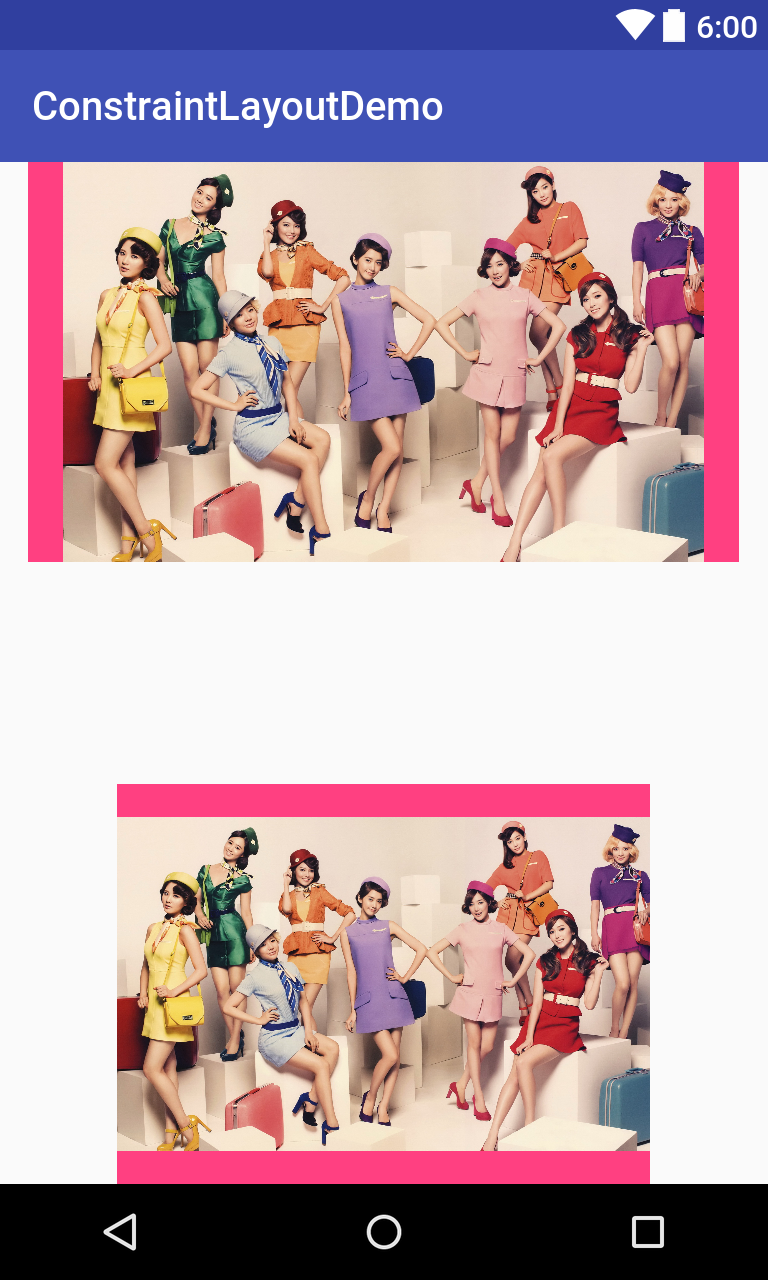
ConstraintLayout布局还可以使用constraintDimensionRatio设置视图的纵横比, 则需要把宽(layout_width)或者高(layout_height)设置为0dp, 根据另一个属性和比例, 计算当前属性, 如两个图片控件的显示大小.
1 | <?xml version="1.0" encoding="utf-8"?> |

ConstraintLayout约束布局的基本使用方式就是这些, 可以观察到ConstraintLayout布局兼顾LinearLayout与RelativeLayout的优点, 非常适合构建复杂布局, 会成为Android的主流布局方式.
OK, that’s all! Enjoy it!
最初发布地址:
http://www.wangchenlong.org/2016/08/07/1608/077-constraint-layout-concept/
欢迎Follow我的GitHub, 关注我的简书, CSDN, 掘金.
我已委托“维权骑士”为我的文章进行维权行动. 未经授权, 禁止转载, 授权或合作请留言.