Android对于底部弹窗已经在23.2新的实现方式, 即BottomSheet. 然而对于低版本, 我们仍需使用DialogFragment. 底部弹窗与普通Dialog不同, 需要紧贴应用下部, 但本质仍是一个Fragment, 通过继承DialogFragment类, 定制不同样式的Fragment.
更多: http://www.wangchenlong.org/
欢迎Follow我的GitHub: https://github.com/SpikeKing

本文源码的GitHub下载地址
定制DialogFragment
底部弹窗, 需要紧贴应用下部. 设置Dialog样式(Style), 全屏/布局/外部取消. 设置Dialog位置(LayoutParams), 底部/宽度最大.
1 |
|
ButterKnife绑定View, 但是Layout布局在Dialog初始化中设置, 所以选择绑定Dialog, 因为都继承自View.
Dialog的样式. 宽度最大, 高度匹配, 是否浮现于Activity之上, 关闭背景暗色.
1 | <style name="BottomDialog" parent="@style/AppTheme"> |
控制逻辑
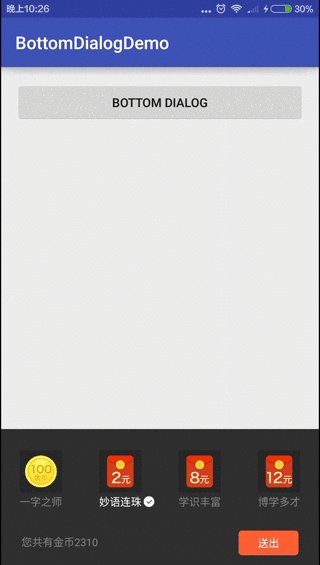
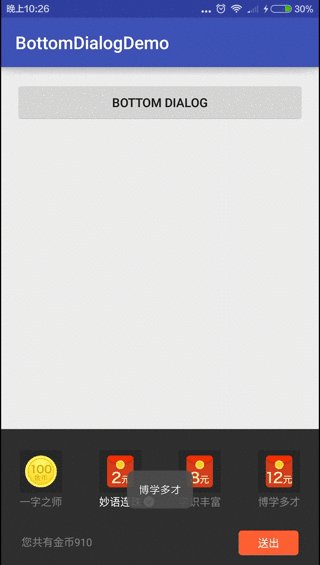
初始化控件组, 把图片\文字\框架组成三个控件组; 初始化框架点击事件, 点击不同的框架, 替换文字颜色与选中图片. 点击发送按钮mTvSend, 根据当前选中状态, 动态更新金币.
1 | private void initClickTypes() { |
初始化控件组, 框架, 文字与图片.
1 | private void initViewArray() { |
Tv代表TextView的缩写, Iv代表ImageView的缩写.
初始化布局的点击事件. 点击不同布局, 选择不同类型. mType保存当前选中的类型.
1 | private void initLayout() { |
选择类型, 根据选择类型, 设置状态, 通过状态控制
1 | private void chooseRegardsType(int type) { |
例如, Text文字的颜色, 随着状态改变.
1 | android:textColor="@color/regard_text_bkg" |
默认是灰色, 选中enable是false, 颜色是白色.
1 | <?xml version="1.0" encoding="utf-8"?> |
启动Dialog
通过FragmentManager, 使用DialogFragment的show方法, 显示Dialog.
1 | public void showBottomDialog(View view) { |
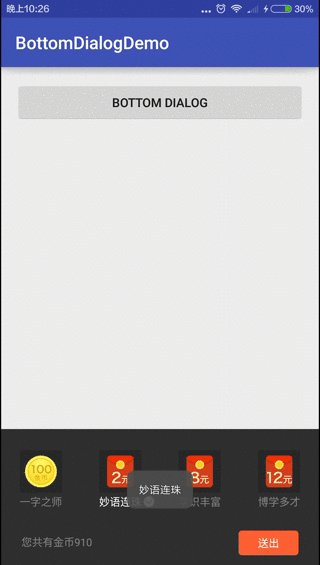
效果

在DialogFragment中, 定制布局样式, 处理逻辑关系, 使用FragmentManager控制并显示Dialog, 实现经典的底部弹窗样式.
OK, that’s all! Enjoy it!
最初发布地址:
http://www.wangchenlong.org/2016/08/07/1608/076-bottom-dialog-fragment/
欢迎Follow我的GitHub, 关注我的简书, CSDN, 掘金.
我已委托“维权骑士”为我的文章进行维权行动. 未经授权, 禁止转载, 授权或合作请留言.