关于React Native的实例, BBC新闻客户端. 通过访问BBC的公开网络接口, 获取新闻内容, 也可以根据类型显示. 在编写代码中, 学习RN的知识, 源码是使用ES6的规范编写, 符合Facebook的RN代码最新规范.
更多: http://www.wangchenlong.org/
欢迎Follow我的GitHub: https://github.com/SpikeKing

主要技术
- 访问网络请求, 过滤内容, 获取数据.
- 显示多媒体页面, 图片, 视频, 链接等.
本文源码的GitHub下载地址
配置项目
初始化项目WclBBCNews, 修改package.json, 添加依赖库.
Html解析库: htmlparser, 时间处理库: moment, 线性梯度库: react-native-linear-gradient, 视频库: react-native-video.
1 | "dependencies": { |
目前, React Native禁止使用
-初始化项目名称, 最好使用驼峰式.
初始化主模块index.ios.js, 使用NavigatorIOS导航页面, 首页组件Feed模块.
1 | render() { |
渲染使用动态加载组件, StatusBar使用浅色样式.
1 | _renderScene(route, navigator) { |
StatusBar样式只有两种, 默认
default, 字是黑色; 可选light-content, 字是白色.
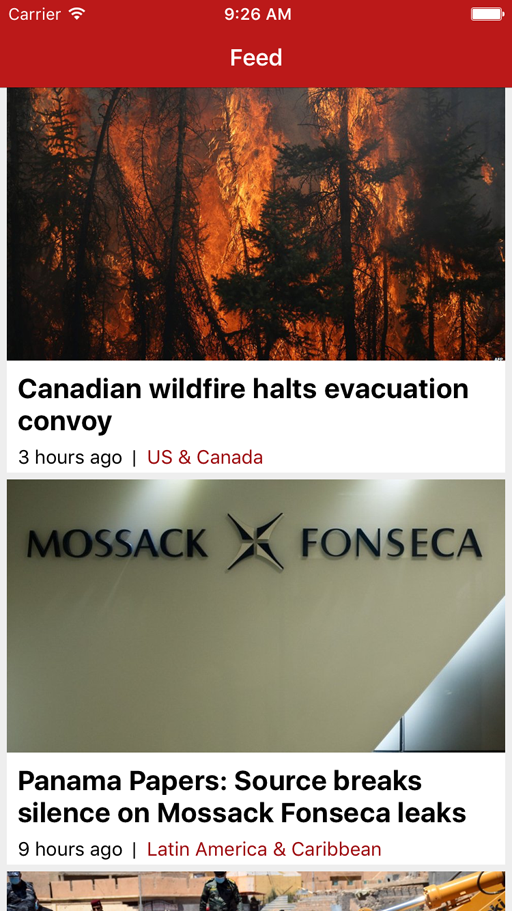
新闻列表
Feed页面, 主要以列表形式, 即ListView标签, 显示新闻. 未加载完成时, 调用页面加载提示符ActivityIndicatorIOS, 显示动画.
1 | render() { |
加载完成后, 调用ListView显示页面, renderRow渲染每一行, refreshControl加载页面的过场.
1 | return ( |
每一行使用Story模块渲染.
1 | _renderStories(story) { |
启动页面的时候, 使用fetch方法加载数据.
1 | componentDidMount() { |
通过访问BBC的网络请求, 异步获取数据. 使用_filterNews过滤需要的数据, 把数据设置入每一行, 修改状态setState, 重新渲染页面.
1 | _fetchData() { |
列表项提供分类显示功能, 点击类别, 可以重新加载所选类型的新闻, 把Feed页面再次添加至导航navigator, 即页面栈.
1 | _pressedCollection(collection) { |
点击列表项, 跳转至详情页面StoryDetail.
1 | _pressedStory(story) { |

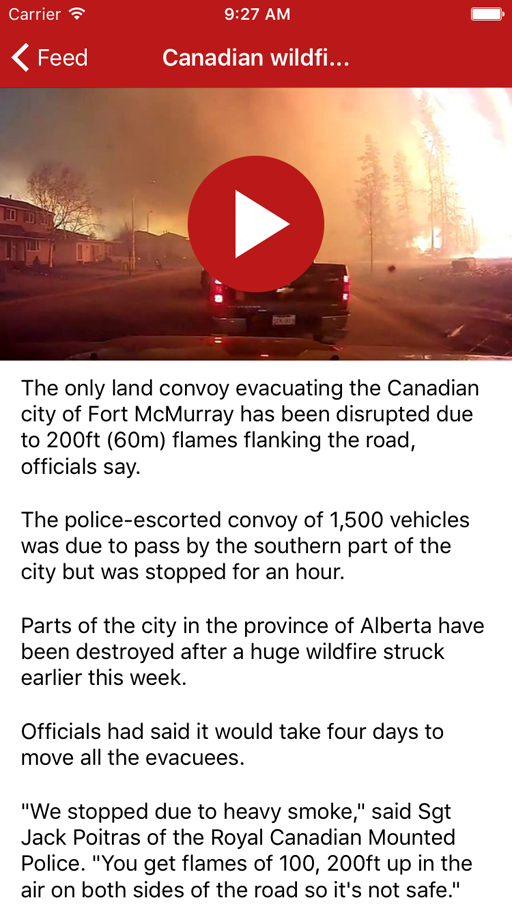
新闻详情
主要是解析HTML页面, 加载并显示, 除了文字之外, 会显示图片\视频\超链接等样式. 渲染使用动态元素, 状态state的elements属性.
1 | render() { |
页面启动时, 加载数据. 在_fetchStoryData方法中, 进行处理, 使用回调返回数据. 主要内容body与多媒体media通过滚动视图ScrollView的形式显示出来.
1 | componentDidMount() { |
处理数据, 使用fetch方法, 分离视频与图片, 还有页面, 通过回调cb(callback)的处理返回数据.
1 | _fetchStoryData(cb) { |
使用Tautologistics解析dom数据与body数据. DOM, 即Document Object Model, 文件对象模型.
1 | _parseXMLBody(body, cb) { |
XML解析类XMLToReactMap比较复杂, 不做过多介绍, 参考源码.

感谢我的朋友Joel Trew的实例, 本文改动一些源码.
通过编写新闻类应用, 学习使用网络请求和解析HTML格式的文本. 多编码多思考, 不断学习, React Native是非常有意思的开发语言.
OK, that’s all! Enjoy it!
最初发布地址:
http://www.wangchenlong.org/2016/05/07/1605/071-rn-bbc-news/
欢迎Follow我的GitHub, 关注我的简书, CSDN, 掘金.
我已委托“维权骑士”为我的文章进行维权行动. 未经授权, 禁止转载, 授权或合作请留言.