ES6, 即ECMAScript6, JavaScript的新标准, 书写更加规范, 代码更加优雅. React Native推荐使用ES6的类写法代替传统的模块, 即使用extends React.Component代替React.createClass. 本文介绍在ReactNative中ES6的写法, 与传统方法进行对比, 并解决未定义(undefined)错误.
更多: http://www.wangchenlong.org/
欢迎Follow我的GitHub: https://github.com/SpikeKing

在ES6中, 一定要注意this的使用, 否则
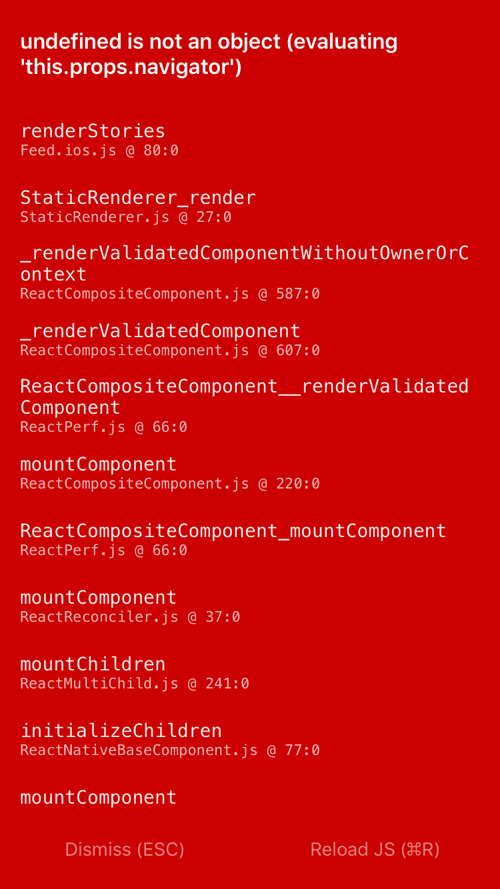
undefined is not an object.
模块定义
在ES6中, RN模块使用class形式, 代替var形式, 使代码更加规范.旧的写法, 方法或变量使用逗号(“,”)间隔.
1 | var Feed = React.createClass({}); |
ES6的写法, 方法或变量结束使用分号(“;”).
1 | class Feed extends Component {} |
引入导出
引入使用import Story from './Story.js';
替换var Story = require('./Story');
导出使用export default Feed;
替换module.exports = Feed;
初始化状态
在ES6中, 使用class类的形式, 因此初始化在构造器(constructor)中进进行. 旧的写法, 使用getInitialState, 使用return返回状态.
1 | var Feed = React.createClass({ |
ES6的写法, 使用constructor构造器, 直接设置state状态.
1 | class Feed extends Component { |
this绑定
在ES6中, 注意this的作用域, 由于使用类的写法, 所以this仅仅指代当前的类, 对于内部类需要重新指定this, 指定位置可以任选. 旧的方式直接写, 使用传递的props属性.
1 | var Feed = React.createClass({ |
ES6的写法. 在内部类中, 需要重新绑定this. 三种实现方式: 构造时, 调用时, 使用时.
1 | class Feed extends Component { |
1 | class Feed extends Component { |
1 | class Feed extends Component { |
注意绑定this失败, 会发生未定义错误, 即undefined is not an object.
错误信息

React Native推荐使用ES6的语法规范开发, 因此在开发中, 我们尽量使用ES6. 使用类的形式, 对于编辑器更加友好, 也更容易实现自动索引, 方便编程.
感谢我的朋友前端大神@左大师的指导!
另外参考
OK, that’s all! Enjoy it!
原始地址:
http://www.wangchenlong.org/2016/04/26/1604/261-rn-es6-class/
欢迎Follow我的GitHub, 关注我的简书, CSDN, 掘金.
我已委托“维权骑士”为我的文章进行维权行动. 未经授权, 禁止转载, 授权或合作请留言.