通过编写React Native实例, 理解代码逻辑, 熟悉编程规范. 本文介绍网格游戏, 从中可以学习绘制数组拼接页面, 创建动画视图的使用方式. 多做多练多思考.
更多: http://www.wangchenlong.org/
欢迎Follow我的GitHub: https://github.com/SpikeKing
本文源码的GitHub下载地址
主页
引入主页(Main), 使用registerComponent把主页注册入项目.
1 | var Main = require('./main.js'); // 主页 |
也可以使用变量(var)的形式引入模块.
1 | var React = require('react-native'); |
主页(Main)只是过渡, 显示网格页面(BoardView). 主页一般管理导航信息, 处理页面的切换.
1 | // 主页 |
网格页
设置页面常量, 参照屏幕的宽和高设置单元格的大小.
1 | // 屏幕的长宽 |
获取屏幕宽高,
require('Dimensions').get('window').
构造器(constructor), 初始化翘起(tilt)动画的起始状态.
1 | class BoardView extends Component { |
循环渲染每个小方块. 设置三个参数, key序号, position位置, letter字母. 把这三个参数传递至renderTile方法, 渲染页面, 并返回.
1 | /** |
渲染小方块. key表示数组页面的唯一值; style样式使用position设置位置; onStartShouldSetResponder是动画页面(Animated.View)的点击效果.
1 | renderTile(id, position, letter) { |
使用style的位置属性
position: 'absolute'.
点击小方块的动画, 使用Animated.timing方法, 添加初始值和效果, 调用start()开始.
1 | clickTile(id) { |
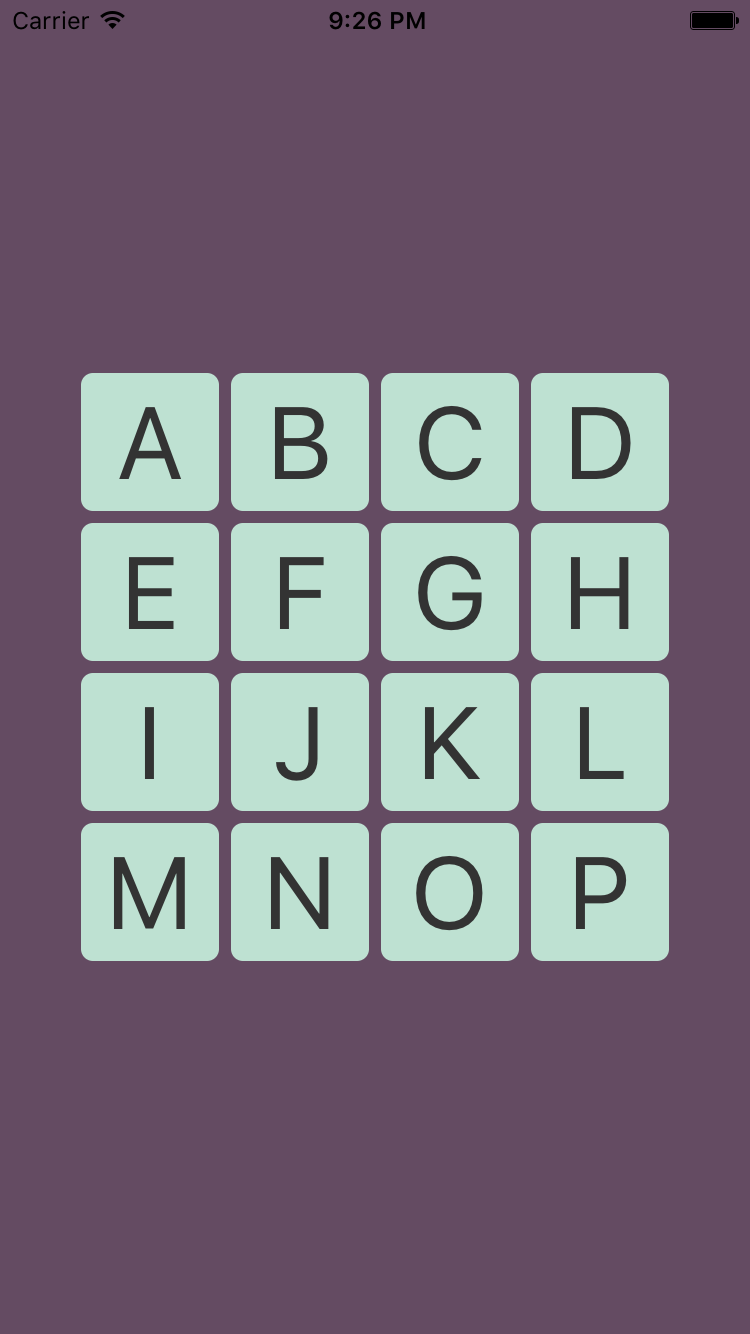
效果

通过网格游戏实例学习React Native的数组拼接页面和动画视图, 多做多练是学习唯一途径.
参考我的朋友Zhen Wang的文章.
OK, that’s all! Enjoy it!
原始地址:
http://www.wangchenlong.org/2016/04/24/1604/241-rn-jing-game/
欢迎Follow我的GitHub, 关注我的简书, CSDN, 掘金.
我已委托“维权骑士”为我的文章进行维权行动. 未经授权, 禁止转载, 授权或合作请留言.