PercentLayout布局是百分比控件, 使用百分比属性创建控件. 除了常用的百分比, 也可以使用固定比例进行布局(aspect ratio), 需要编译版本23.
Percent相关Layout包括: PercentFrameLayout \ PercentRelativeLayout.

添加Gradle依赖1
compile 'com.android.support:percent:23.1.0'
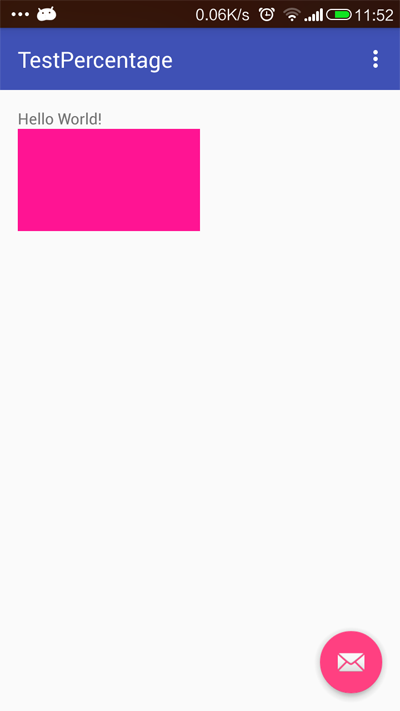
PercentRelativeLayout布局, 提供宽度和比例, 自动适配高度.1
2
3
4
5
6
7
8
9
10
11
12
13<android.support.percent.PercentRelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/main_text">
<ImageView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#FF1493"
app:layout_aspectRatio="@fraction/header_aspectRatio"
app:layout_widthPercent="50%"/>
</android.support.percent.PercentRelativeLayout>
比例的资源文件, fractions.xml.1
2
3<resources>
<item name="header_aspectRatio" type="fraction">178%</item>
</resources>
178%的含义是16:9.

可以通过设置比例, 更好地优化控件的布局.
OK, that’s all! Enjoy it!
原始地址:
http://www.wangchenlong.org/2016/03/22/1603/231-percent-layout-first/
欢迎Follow我的GitHub, 关注我的简书, 微博, CSDN, 掘金.
我已委托“维权骑士”为我的文章进行维权行动. 未经授权, 禁止转载, 授权或合作请留言.