CardView是Material Design的一种卡片视图, 以卡片形式显示内容, 边缘包含阴影效果, 吸引用户点击. CardView提供了v7的支持库, 兼容低版本. 本文主要介绍CardView的使用方法.

Maven库1
compile 'com.android.support:cardview-v7:+'
需要额外添加Design的支持库, 如compile ‘com.android.support:design:23.1.0’
资源文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
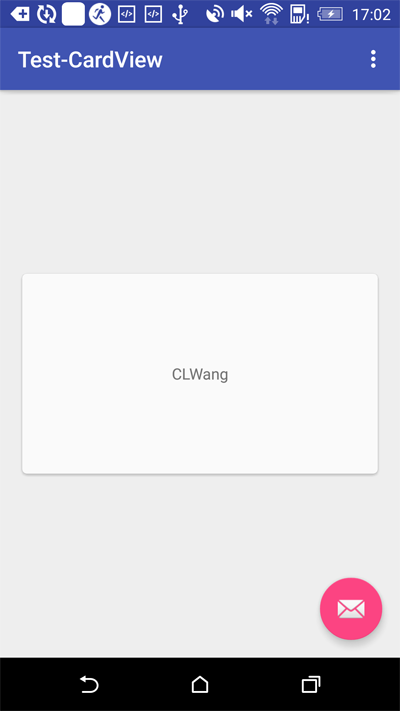
17<android.support.v7.widget.CardView
android:id="@+id/card_view"
android:layout_width="320dp"
android:layout_height="180dp"
android:layout_centerInParent="true"
android:foreground="?attr/selectableItemBackground"
android:stateListAnimator="@anim/item_raise"
app:cardCornerRadius="4dp"
app:cardElevation="4dp">
<TextView
android:id="@+id/info_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="CLWang"/>
</android.support.v7.widget.CardView>
app:cardCornerRadius表示卡片的弧度.app:cardElevation表示阴影的深度.
点击事件1
2
3
4
5
6
7CardView cardView = (CardView) findViewById(R.id.card_view);
cardView.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Toast.makeText(MainActivity.this, "This is a card view!", Toast.LENGTH_LONG).show();
}
});
波纹型的选中效果.1
android:foreground="?attr/selectableItemBackground"
阴影加深的选中效果1
2
3android:stateListAnimator="@anim/item_raise"
阴影动画item_raise
1 | <?xml version="1.0" encoding="utf-8"?> |
选中时, Z轴逐渐升起; 未选中时, Z轴恢复0. 动画属性支持api21+.

注意
不同版本显示效果不同时, 定制/res/value和 /res/value-v21的资源.
设计要点, CardView主要突出不同种类的卡片在一起显示, 尽量不要使用单一的模式, 如固定高度的卡片, 类似ListView的显示.
That’s all! Enjoy it!
生活
有技术又要有生活, 美让生活更精彩!
女生, 让自己更职业受欢迎! 好物
原始地址:
http://www.wangchenlong.org/2016/03/22/1603/229-card-view-first/
欢迎Follow我的GitHub, 关注我的简书, 微博, CSDN, 掘金.
我已委托“维权骑士”为我的文章进行维权行动. 未经授权, 禁止转载, 授权或合作请留言.
